ขั้นตอนการตัดต่อภาพเพื่อลงเว็บไซต์โดยใช้โปรแกรมตัดต่อภาพ
Adobe Creative Cloud Photoshop CC 2017
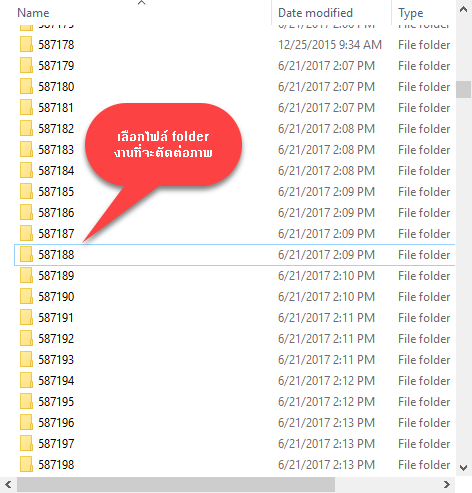
ขั้นตอนที่ 1

ขั้นตอนที่ 2

ขั้นตอนที่ 3

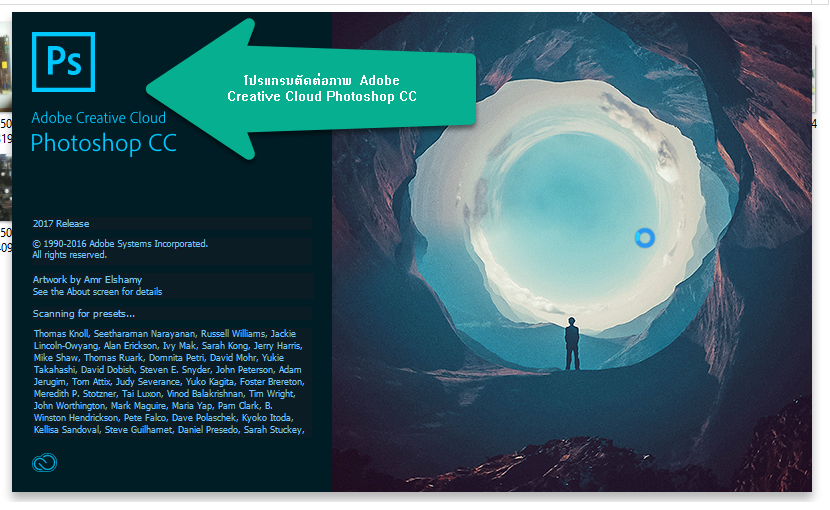
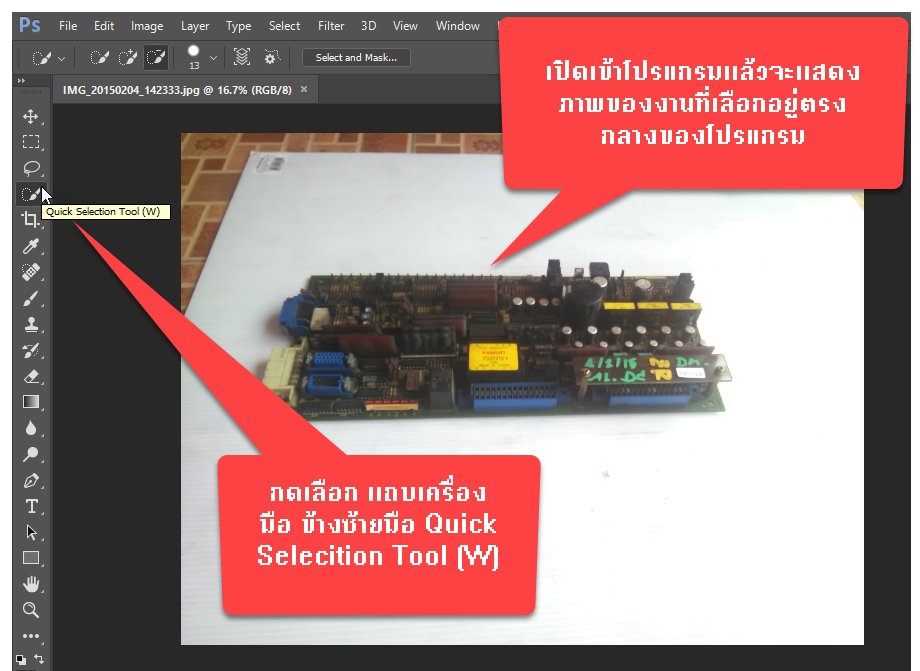
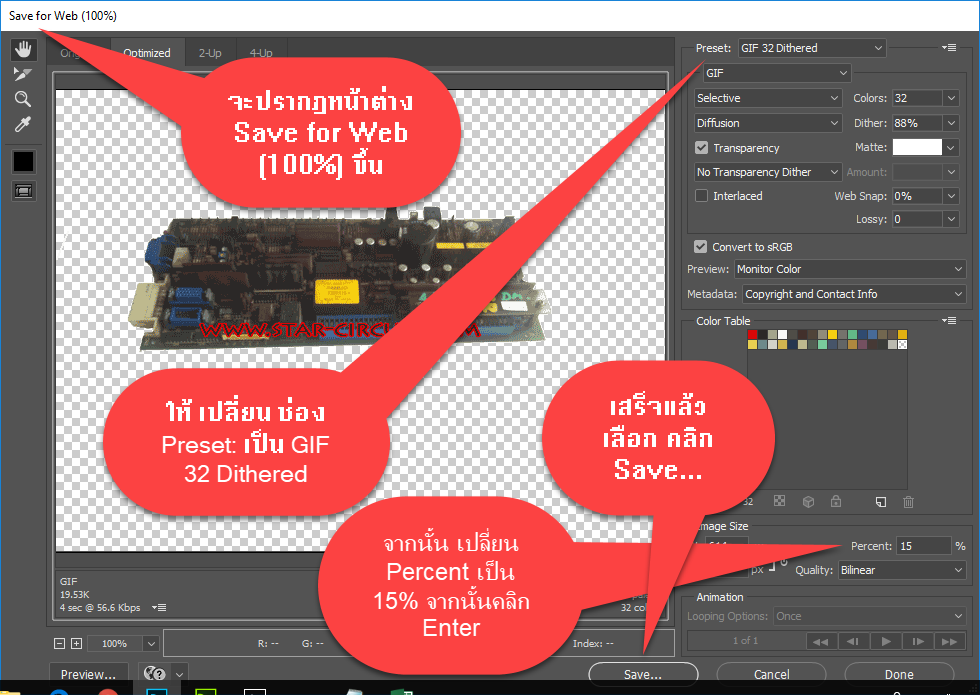
ขั้นตอนที่ 4 จะปรากฏหน้าโปรแกรม ดังรูป

ขั้นตอนที่ 5

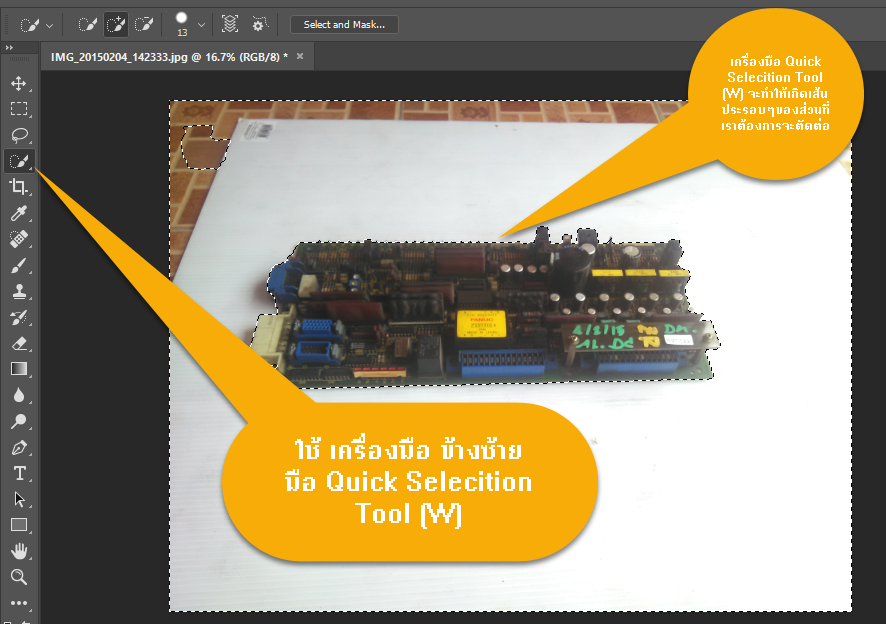
ขั้นตอนที่ 6

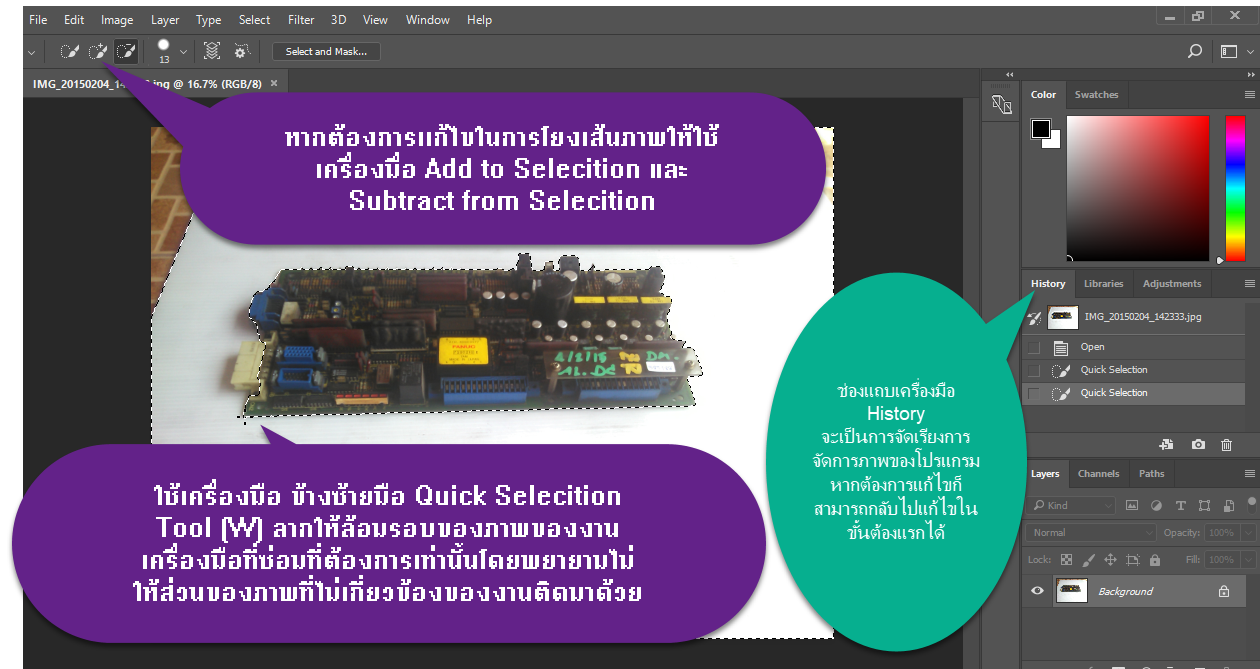
ขั้นตอนที่ 7

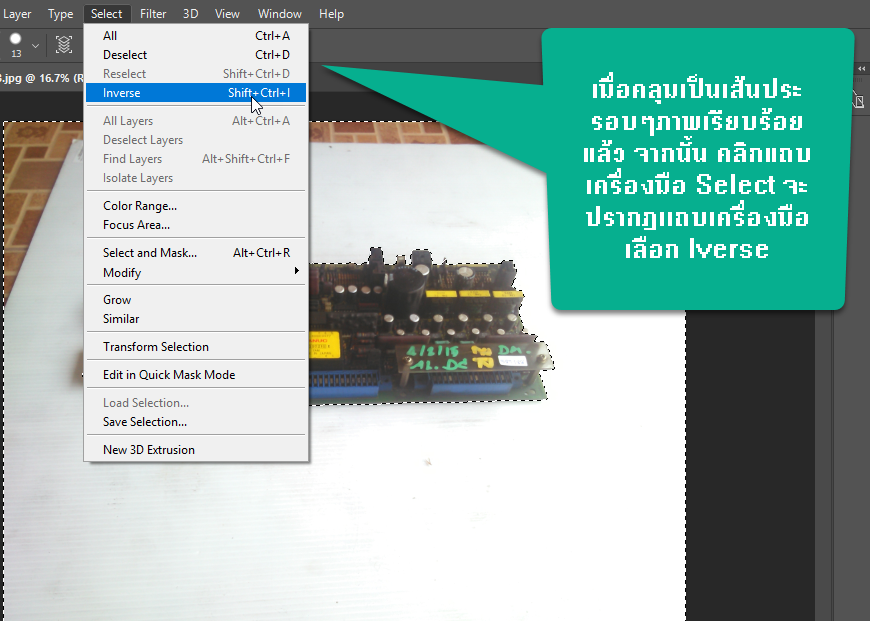
ขั้นตอนที่ 8

ขั้นตอนที่ 9

ขั้นตอนที่ 10

ขั้นตอนที่ 11

ขั้นตอนที่ 12

ขั้นตอนที่ 13

ขั้นตอนที่ 14

ขั้นตอนที่ 15

ขั้นตอนที่ 16

ขั้นตอนที่ 17

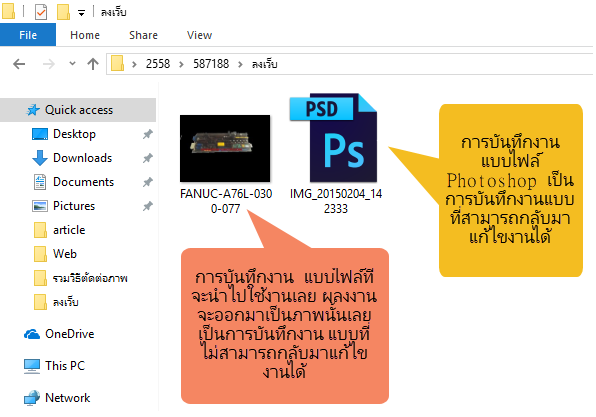
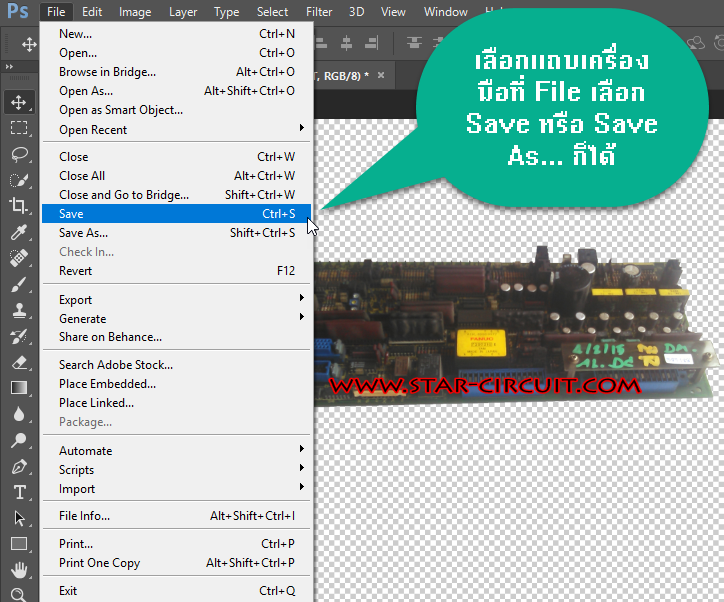
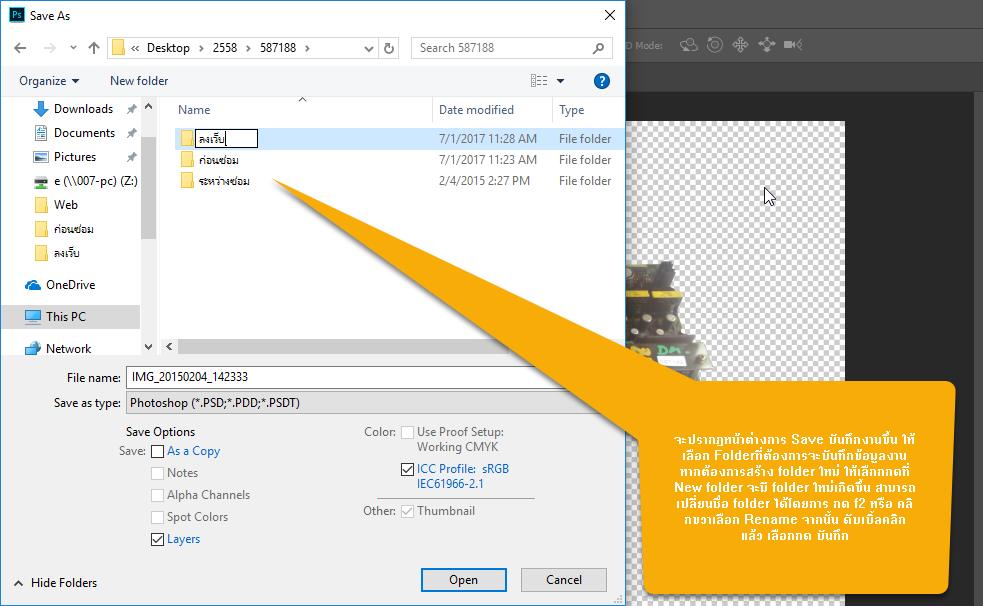
ขั้นตอนที่ 18 การบันทึกงาน (Save) แบบไฟล์ Photoshop เป็นการบันทึกงานแบบที่สามารถกลับมาแก้ไขงานได้
 >
>
ขั้นตอนที่ 19

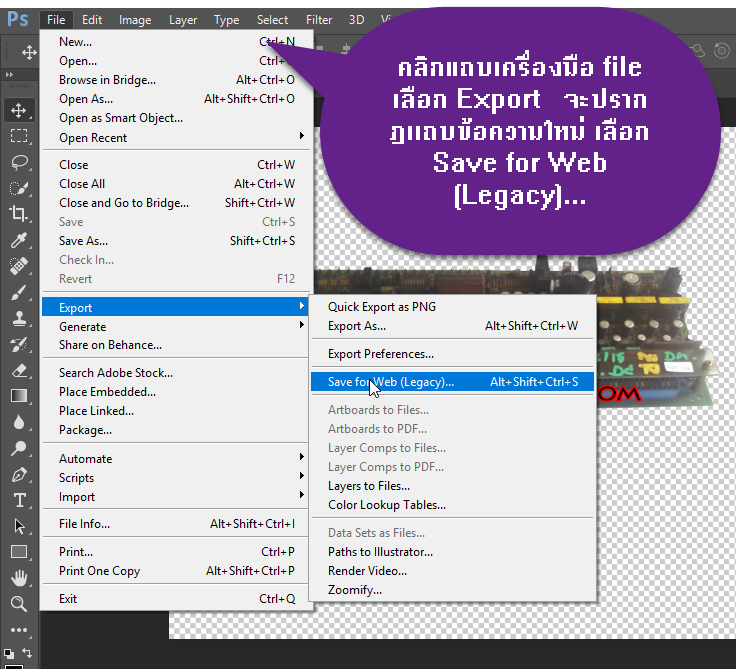
ขั้นตอนที่ 20 การบันทึกงาน (Save) แบบไฟล์ที่จะนำไปใช้งานเลย ผลงงานจะออกมาเป็นภาพนั้นเลย เป็นการบันทึกงาน แบบที่ไม่สามารถกลับมาแก้ไขงานได้

ขั้นตอนที่ 21

ขั้นตอนที่ 22